If you’re looking to elevate your design skills in CorelDRAW, working with gradient effects is a must. This article walks you through how to create, customize, and apply gradients, as well as explore additional features like transparency and textures to make your designs truly stand out.

What Is a Gradient?
A gradient is a color effect where one color transitions smoothly into another, offering depth, dimension, and artistic flair. CorelDRAW provides several gradient options, such as linear, radial, conical, and rectangular. Let’s dive into the steps to create stunning gradients.
Steps to Apply and Customize Gradients in CorelDRAW
1. Drawing Shapes
Start by drawing the shapes you want to apply gradients to. Use tools like the Rectangle or Ellipse tool to create basic shapes such as squares and circles.
2. Selecting the Interactive Fill Tool
- Activate the Interactive Fill tool by pressing the shortcut G or selecting it from the toolbar.
- Click on your shape and drag to apply a gradient. A default linear gradient will appear.
3. Customizing Gradient Types
CorelDRAW offers several gradient types. You can switch between these by selecting the gradient type from the top toolbar:
- Linear: A straight gradient transition from one edge to another.
- Radial: A circular gradient that radiates from the center outward.
- Conical: Mimics a cone shape with the gradient spiraling around a center point.
- Rectangular: Creates a gradient that spreads outward in a rectangular pattern.
4. Adjusting Colors
- Click on the gradient color nodes (at the start and end points of the gradient line).
- Choose colors from the color palette or use the color mixer for custom shades.
- To add more colors, double-click anywhere along the gradient line to create a new node, then assign a color.
5. Fine-Tuning the Gradient
- Use the midpoint slider to control the balance of colors in the gradient.
- Drag the gradient line to reposition the gradient direction.
- Experiment with color intensities to create highlights and shadows.
Enhancing Gradients with Additional Features
1. Adding Transparency
- Each gradient color node has a transparency slider. Adjust it to make sections of your gradient semi-transparent.
- This feature is perfect for blending shapes into the background or creating overlay effects.
2. Applying Textures and Patterns
CorelDRAW allows you to combine gradients with textures and patterns:
- Texture Fills: Add preloaded textures like metal, grass, or stone.
- Bitmap Patterns: Use image-based patterns for unique visual effects.
- Two-Color Patterns: Combine two colors in an interactive pattern fill.
3. Using Vector Patterns
- Vector patterns are scalable and can be used for complex, customizable designs.
- Drag and resize the pattern to fit your object for dynamic effects.
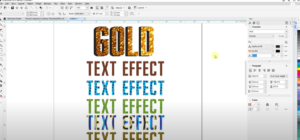
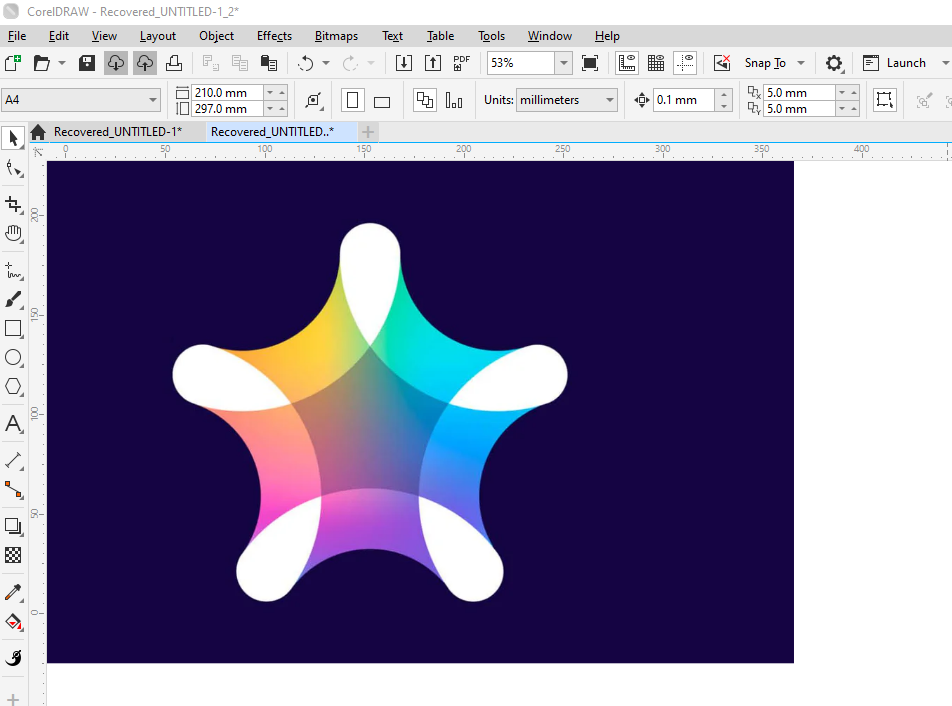
Practical Example: Adding 3D Effects
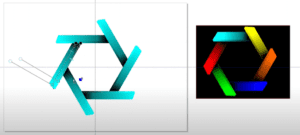
To make your objects appear 3D:
- Apply a radial gradient to the shape.
- Use darker shades on the edges and lighter tones in the center.
- Add intermediate colors to create a smooth shadow-to-highlight transition.
This technique is perfect for giving your designs a sense of depth and realism.
Experimenting with Pre-Set Options
CorelDRAW includes a variety of pre-set gradient and pattern fills. Explore these options under the Interactive Fill Tool menu to speed up your workflow and gain inspiration for new designs.
Final Touches
After applying and customizing gradients, you can remove fills, revert to solid colors, or add uniform fills to shapes. CorelDRAW makes it easy to switch between these options using the Interactive Fill Tool toolbar.
Conclusion
Gradients are a powerful feature in CorelDRAW, allowing you to transform basic designs into dynamic works of art. Whether you’re designing logos, illustrations, or web graphics, mastering gradients can take your creations to the next level. Explore the features discussed in this article, and let your creativity shine.
Tags: CorelDRAW, Gradient Effects, CorelDRAW Tutorials, Graphic Design, Interactive Fill Tool, Color Gradients, CorelDRAW Features, CorelDRAW Tips
Hashtags: #CorelDRAW #GraphicDesign #DesignTips #Gradients #InteractiveFillTool #ColorGradients #CorelDRAWTutorials #CreativeDesign