In the world of design, understanding color systems is essential. This guide explains the differences between RGB and CMYK color systems, their purposes, and how to choose the right one for your project. Whether you’re creating digital designs or preparing files for print, mastering these concepts is crucial.

What is RGB?
RGB stands for Red, Green, and Blue. It is an additive color system used in digital displays such as computer monitors, smartphones, tablets, and TVs.
- Additive Color Model
- RGB colors are created by adding light.
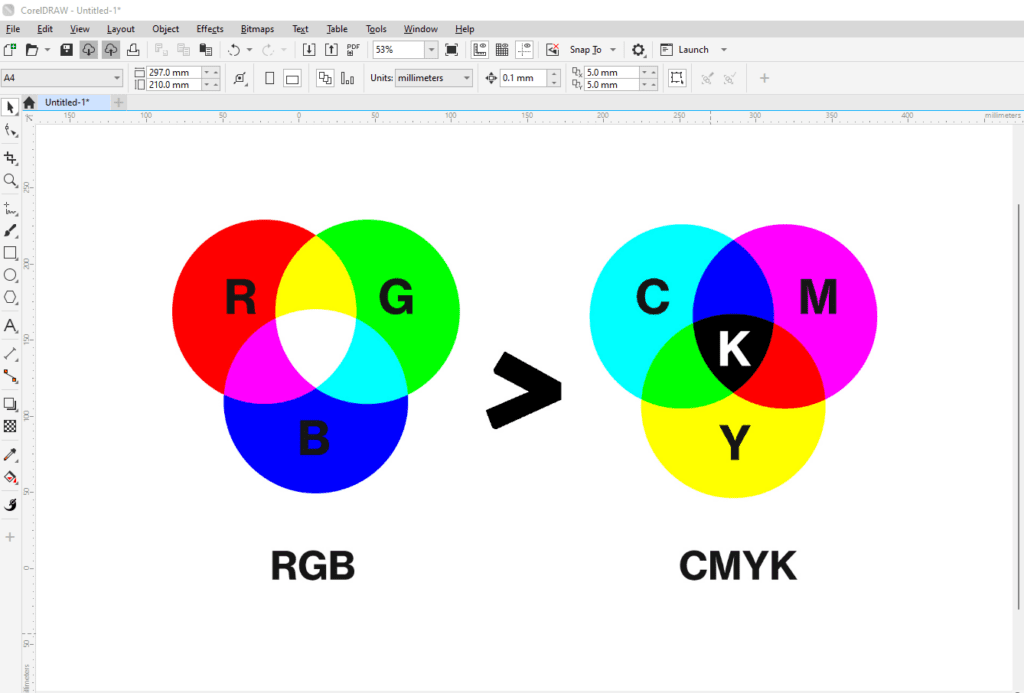
- When the three primary colors overlap, they form new colors:
- Red + Green = Yellow
- Red + Blue = Magenta
- Green + Blue = Cyan
- All combined = White
- Applications
- RGB is ideal for digital screens where light is the medium for color production.
- Common devices include tablets, smartphones, TVs, and digital watches.
- Example
- Early TVs displayed images using red, green, and blue dots that combined to form a complete picture. The brightness and intensity of these colors determined the final image.
When working in design software like CorelDRAW, Photoshop, or Illustrator, selecting RGB as the color mode is recommended for projects intended for digital platforms such as websites, social media, or video displays.
What is CMYK?
CMYK stands for Cyan, Magenta, Yellow, and Key (Black). This is a subtractive color model primarily used for print.
- Subtractive Color Model
- Unlike RGB, CMYK creates colors by subtracting light reflected off the paper:
- Cyan + Magenta = Blue
- Magenta + Yellow = Red
- Cyan + Yellow = Green
- All combined = Black (or dark shades)
- Unlike RGB, CMYK creates colors by subtracting light reflected off the paper:
- Applications
- CMYK is the standard for printed materials, including business cards, brochures, banners, magazines, and books.
- Printing Process
- Printers use CMYK inks to reproduce colors.
- Layers of cyan, magenta, yellow, and black inks are applied in tiny dots called halftone patterns.
- When viewed closely (e.g., under a magnifying glass), printed images reveal the dot patterns that blend to form various colors.
Choosing Between RGB and CMYK
When starting a project in design software, consider the output medium:
- RGB
- Use for digital designs and screens.
- Ideal for websites, presentations, social media graphics, and video.
- CMYK
- Use for printed materials.
- Ensures accurate color reproduction when transferred to physical mediums like paper.
Most software will prompt you to select a color mode when creating a new document. For example, in CorelDRAW, choosing RGB sets the project for digital use, while CMYK prepares it for print.
Why Understanding Color Systems Matters
The difference between RGB and CMYK lies in their application. RGB is additive and relies on light for color mixing, making it perfect for screens. CMYK, being subtractive, is suited for printing where colors are created through ink blending.
By mastering these systems, designers can ensure their work looks as intended, whether viewed on a screen or printed on paper.
Tags
RGB, CMYK, color systems, graphic design, digital colors, printing colors, CorelDRAW, Photoshop, Illustrator, additive colors, subtractive colors
Hashtags
#RGB #CMYK #GraphicDesign #ColorTheory #Printing #DigitalColors #CorelDRAW #Photoshop #Illustrator #DesignTips