DPI (Dots Per Inch) is a term commonly encountered in design and printing, yet many may not fully understand its significance. This article provides a clear explanation of what DPI is, how it works, and why it’s crucial in graphic design, particularly when using software like CorelDRAW, Photoshop, or Illustrator. Whether you’re just starting your design journey or refining your skills, understanding DPI is fundamental.
What is DPI?
DPI stands for Dots Per Inch. It refers to the number of individual dots of color that can fit into a one-inch space on a printed medium. In simpler terms, it’s a measure of image resolution. The higher the DPI, the more detail an image will contain.

Understanding Resolution
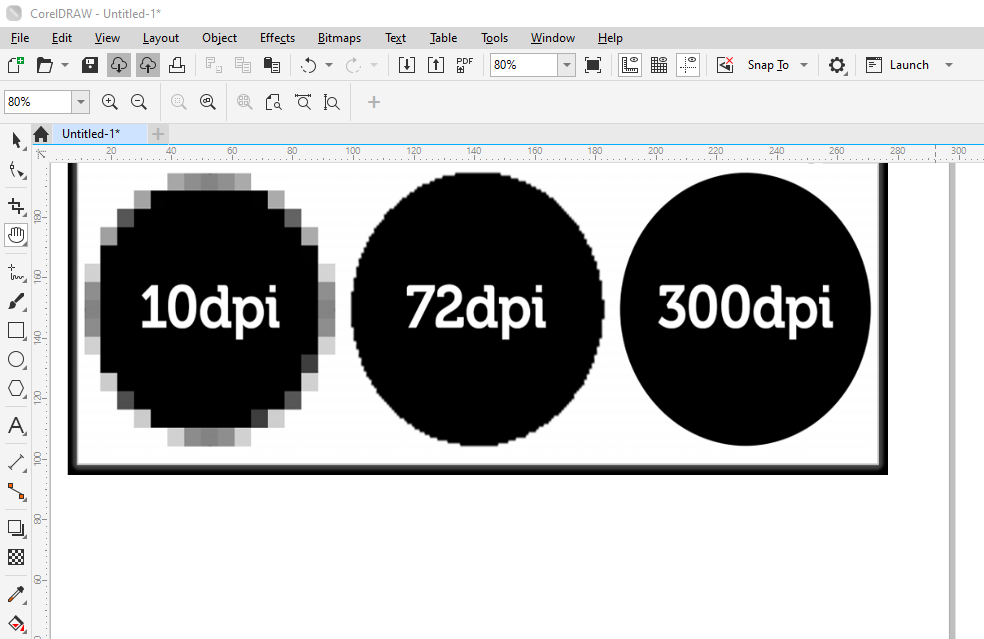
- A low-DPI image has fewer dots per inch, resulting in visible pixelation and a lack of clarity.
- A high-DPI image contains more dots per inch, making it sharper and more detailed.
For example, an image with 10 DPI will have 10 dots horizontally and 10 vertically in a single inch, totaling 100 dots. In contrast, a 20 DPI image has 20 dots in each direction, totaling 400 dots per inch. This increase in dots enhances clarity and definition.
Why DPI Matters in Graphic Design
Whenever you create a new document in design software, you’re prompted to select a resolution in DPI. This choice impacts:
- Print Quality: High-DPI images are essential for clear, professional prints.
- File Size: Higher resolution means larger file sizes, which may be unnecessary for digital media.
For most print designs, 300 DPI is the standard. This resolution ensures excellent print quality without the dots being visible.
DPI vs. PPI: What’s the Difference?
While DPI is used for print resolution, PPI (Pixels Per Inch) is the term for digital displays. Both measure resolution but are used in different contexts:
- DPI: Refers to dots of ink or toner in printing.
- PPI: Refers to pixels on a screen.
Despite the technical differences, the concepts overlap in practical usage.
Choosing the Right DPI for Your Project
- Digital Media: Use 72 DPI for web graphics, social media posts, and screen displays. This resolution is sufficient for clarity without increasing file size unnecessarily.
- Print Media: Use 300 DPI for most printed materials like business cards, flyers, and posters. This resolution ensures high-quality results.
- Specialized Printing: For fine art prints or professional photography, resolutions of 600 DPI or higher may be required.
Tips for Working with DPI
- Check Image Quality: Always source high-resolution images for your projects to avoid pixelation.
- Avoid Upscaling: Increasing the DPI of a low-resolution image won’t improve its quality but can make flaws more noticeable.
- Use the Right Software: Tools like CorelDRAW, Illustrator, or Photoshop offer precise control over DPI settings.
Practical Example in CorelDRAW
When creating a document in CorelDRAW, you’ll notice the DPI option in the new document settings.
- For print projects, set the resolution to 300 DPI.
- For digital work, 72 DPI is sufficient.
This choice ensures the final output meets the desired quality standard.
Additional Resources
For an in-depth understanding of graphic production processes, consider resources like Graphic Production for Designers. This book explains the entire printing workflow, from creating your artwork to the final printed product.
Conclusion
Understanding and using DPI correctly is a cornerstone of professional graphic design. By mastering this concept, you can ensure your designs look their best, whether on screen or in print.
Tags: DPI, graphic design, resolution, print quality, CorelDRAW, Photoshop, Illustrator, digital media, print media, PPI
Hashtags: #DPI #GraphicDesign #PrintQuality #CorelDRAW #Photoshop #Illustrator #DigitalMedia #PrintMedia #DesignTips