QR codes have become an essential tool in both digital and print designs. Whether you want to link to a website, share contact information, or direct someone to a YouTube channel, adding a QR code to your design in Adobe InDesign is incredibly easy. In this article, we will walk you through the step-by-step process of creating a QR code and seamlessly adding it to your InDesign project.

Let’s get started!
Step 1: Set Up a New Document
Before generating a QR code, you need to either create a new document or open an existing design file where you want to add the QR code.
- Create a New Document:
- Go to the File menu and choose New > Document.
- Alternatively, you can use the keyboard shortcut Ctrl + N (Windows) or Cmd + N (Mac).
- Adjust Document Settings:
- For this example, you can leave the default settings as is.
- Once done, click OK to create the document.
Now that the document is ready, we can proceed to generating the QR code.
Step 2: Generate the QR Code
Adobe InDesign offers a built-in tool to quickly generate QR codes, and you can customize what the QR code links to, such as a website, email, or contact information.
Here’s how you can create the QR code:
- Access the QR Code Generator:
- Go to the Object menu in the top toolbar.
- Choose Generate QR Code from the dropdown menu.
- Choose the Type of QR Code:
- A dialog box will appear where you can select the type of content you want the QR code to represent.
- The available options include:
- Web Hyperlink: Link to a website or online content.
- Plain Text: Embed simple text.
- Text Message (SMS): Create a pre-filled text message.
- Email: Generate an email link.
- Business Card: Include contact information for a vCard.
- Input the Content:
- For this example, let’s link the QR code to a YouTube channel.
- Select Web Hyperlink as the content type.
- Copy the desired URL (e.g., your YouTube channel link).
- Paste the URL into the input field.
- For this example, let’s link the QR code to a YouTube channel.
- Insert the QR Code:
- Once you’ve entered the URL, click on OK.
- The QR code will now be generated and ready to place.
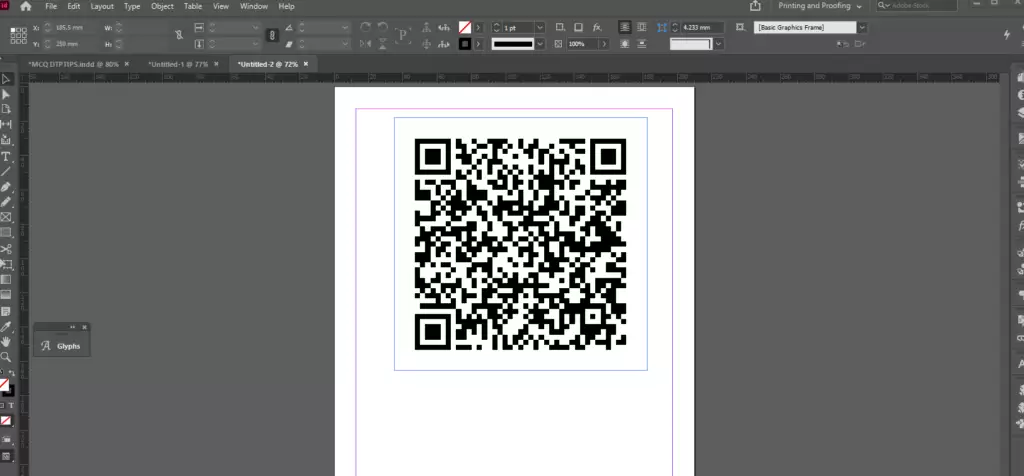
Step 3: Place the QR Code on Your Design
With the QR code created, the next step is to place it into your document:
- Hover and Click to Place:
- After generating the QR code, your cursor will change to a loaded placement tool.
- Hover over the document where you want to add the QR code.
- Click once to place the QR code at its default size.
- Alternatively, click and drag to adjust the size of the QR code as you place it.
- Design and Adjust:
- Once the QR code is placed, you can move, resize, or format it as needed to fit your design layout.
- Make sure the QR code is easily visible and not obstructed by other elements in the design.
Step 4: Test the QR Code
Before finalizing your project, it’s important to test the QR code to ensure it works properly:
- Use a QR code scanning app or your smartphone camera.
- Point the scanner at the QR code in your InDesign layout.
- Verify that it directs you to the correct link or content (e.g., your YouTube channel).
If everything works as expected, your QR code is ready to go!
Why Use QR Codes in Your Designs?
- Easy Access to Information: QR codes make it simple for users to visit a website or access contact information with a quick scan.
- Engaging Print and Digital Media: Enhance brochures, posters, flyers, or business cards with interactive elements.
- Professional Touch: Adding QR codes gives your designs a modern, tech-friendly appeal.
Conclusion
Creating and adding a QR code in Adobe InDesign is a straightforward process that can elevate your designs by bridging the gap between print and digital content. Whether you’re linking to a website, sharing contact details, or promoting a YouTube channel, the steps outlined above will help you achieve a seamless result.
Start experimenting with QR codes today and enhance the interactivity of your designs!
#InDesignTutorial #QRCode #AdobeInDesign #GraphicDesign #PrintDesign #DigitalDesign #InDesignTips #DesignTools #InteractiveDesign