Themes control the visual appearance of your WordPress site. This guide will help you choose and customize a theme to match your style and branding.

1. Choosing a Theme
WordPress offers thousands of free and premium themes. Here’s how to find and install a theme.
Steps:
- Go to Appearance > Themes.
- Click “Add New” at the top.
- Browse or search for themes using filters (e.g., Popular, Latest, Feature Filter).
- Preview a theme by clicking on its thumbnail.
- Click “Install” and then “Activate” to apply the theme.
Example: If you want a clean and minimalistic look, you might choose the “Astra” theme. If you prefer a more colorful and dynamic design, the “Hestia” theme could be a good fit.
2. Customizing Your Theme
Once you’ve activated a theme, you can customize it to match your preferences.
Steps:
- Go to Appearance > Customize.
- Use the customizer to make changes such as:
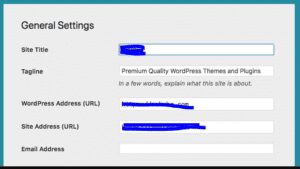
- Site Identity: Set your logo, site title, and tagline.
- Colors: Choose your site’s color scheme.
- Menus: Create and manage navigation menus.
- Widgets: Add and arrange widgets in your sidebar and footer.
- Homepage Settings: Set your homepage to display your latest posts or a static page.
- Click “Publish” to save your changes.
Example: To add a logo, go to Site Identity, click “Select logo,” and upload your logo file. Adjust the logo size and placement as needed.
3. Installing and Using Page Builders
Page builders allow you to create complex layouts without coding.
Steps:
- Install a page builder plugin like Elementor, Beaver Builder, or Divi.
- Go to Plugins > Add New.
- Search for the page builder plugin and click “Install Now” and then “Activate.”
- Create a new page or edit an existing one.
- Click the “Edit with [Page Builder]” button.
Example: With Elementor, you can drag and drop elements like text, images, and buttons to create a custom layout. Use templates and widgets to add advanced features.
4. Adding Custom CSS
For more advanced customization, you can add custom CSS.
Steps:
- Go to Appearance > Customize.
- Scroll down and click on “Additional CSS.”
- Enter your CSS code in the provided box.
- Click “Publish” to apply the changes.
Example: If you want to change the font size of your site title, you might add the following CSS:
cssCopy code.site-title {
font-size: 36px;
}
5. Responsive Design Considerations
Ensure your theme looks good on all devices, including desktops, tablets, and smartphones.
Steps:
- In the Customizer, use the device icons at the bottom to preview your site on different screens.
- Make adjustments as needed to ensure a responsive design.
Example: Check your site’s mobile menu to ensure it’s easy to navigate on a smartphone. Adjust font sizes and padding for better readability on smaller screens.
#WordPressDashboard #WordPressAdmin #WebsiteManagement #CMS